Google Optimize is my favourite tool for A/B testing. One reason is the integration with Google Analytics. Another reason is that a good Google Tag Manager implementation gives you a really flexible toolset for Google Optimize targeting.
However, one tool is missing from the Google toolbox, namely a Heatmap tool. Luckily, one of my other favourite tools, Hotjar, has a Heatmap functionality, and plays really well together with Google Optimize (BTW, do you also know that Hotjar can play well together with Google Analytics?).
So, here is how to use Hotjar Heatmaps in your Google Optimize A/B testing.
Why Heatmaps?
Heatmaps can be really useful when it comes to identify optimization opportunities, and crafting A/B testing hypothesis.
Hotjar gives you heatmaps for desktop, mobile and tablet, and data points are clicks/tapping, scroll and mouse movements.
If you used Hotjar Heatmaps for crafting your hypothesis, you should of course create heatmaps for your A/B testing variants as well, since this will give you a better understanding of your results.
Hotjar Heatmap Setup
First, it isn’t a secret how to integrate Hotjar with Google Optimize. Although Hotjar doesn’t mention Google Optimize in their documentation, they do mention that you can use JavaScript to Trigger A/B testing Heatmaps.
Note: JavaScript triggers are only available for Hotjar Plus and Business plans. With other words, this will not work with the free version of Hotjar.
Using JavaScript as a trigger in Hotjar is really straight forward.
- First, decide the name of the trigger.
- In this example, my trigger name is variant_1.
- Choose JavaScript trigger in the Hotjar Page Targeting setup.
- Add your trigger name.
- Done!
Now, head over to Google Optimize.
Google Optimize Variant Setup
The last thing you should add to your Google Optimize Variant is the Hotjar JavaScript Trigger.
Why?
In Google Optimize, changes execute in the order they were created. Adding changes in a structured way is best practice. Therefor, the Hotjar JavaScript Trigger is the last thing you should add to your Variant.
Adding the Hotjar JavaScript Trigger to Google Optimize
- To add JavaScript to Google Optimize, click on the Select elements menu in the upper left corner (where my green arrow points).
- Deselect Use element id and Use element class.
- Change the Element Selector value to body.
- Click on Add Change, and select JavaScript.
The Hotjar JavaScript trigger is a small piece of code, shown below.
|
1 |
hj('trigger', 'variant_1'); |
However, in the Hotjar documentation we find this piece of information.
Note: This code must be added at any point after the Hotjar Tracking Code. If it is added before, a JavaScript error will occur.
We are going to use the “After closing tag” option with selector “body“, which means that the script change will run after the document ready (DOMContentLoaded) event.
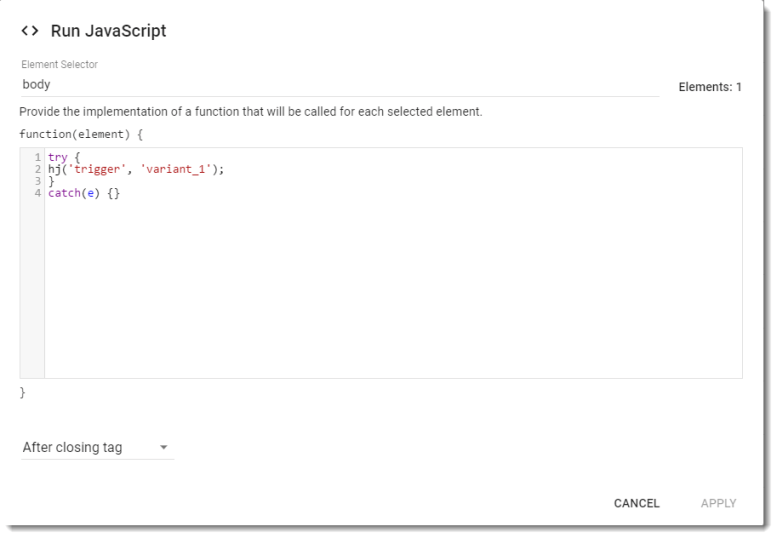
Because of that, we will probably not run into JavaScript errors. But, better to be safe than JavaScript error sorry, so wrapping the Hotjar JavaScript in a try…catch block can be a good idea.
|
1 2 3 4 |
try { hj('trigger', 'variant_1'); } catch(e) {} |
Then one thing remains, adding the JavaScript to your Google Optimize Variant.
- Add your JavaScript.
- Make sure the Element Selector value is body.
- Choose After closing tag.
- Click Apply.
Done!
Hotjar will now create a Heatmap of your Google Optimize Variant, and your A/B testing will be even hotter than before.




Thankyou for the hit. What i do more is to start two Hotjar tracking on the same page, one triggered by the URL that will track all the views, the other one by the Javascript that track just the B test, in this way i can have more useful information observing the differences between the two.